You can configure the following basic components of a chart:
-
Chart Title
Chart Title refers to the name given to the chart. You can add a title to your chart using the title method in Chart class. You can set a custom text for your chart; define its font family, change its font size and font color etc. using the various options available in this method.
-
Chart Area
Chart Area refers to the large region occupied by a chart in the worksheet. It includes all other chart elements. The chartArea method in the Chart class can be used to customize the chart area of a chart.
-
Plot Area
Plot Area refers to the region that represents the plotted data in a chart.
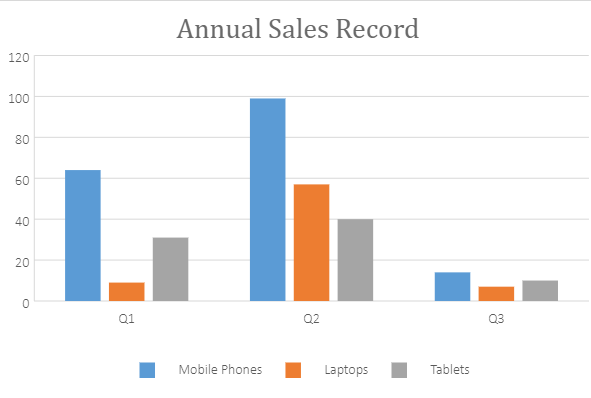
A chart with customization of basic components is shown below:

Using Code
This code shows how to configure basic components of a chart.
| JavaScript |
Copy Code
|
|---|---|
|
var sheet = spread.getActiveSheet(); sheet.suspendPaint(); //prepare data for chart //add chart //Get Chart object added to the sheet //Configure ChartArea //Configure chart title |
|